今回はcssにグラデーションのアニメーションを記述する方法でコードを書きました。 動くグラデーションのアニメーションが指定されたlinearGradientをSVGのpathに指定することで、 pathにアニメーションが適用されます。 配色はすごいことになってしまいましたJun 10, · コード例 // 現時刻のタイムスタンプを取得 consolelog ( new Date ()getTime () );Jun 04, 21 · オシャレなボタン枠アニメーション ボタンのアニメーションについてご紹介。 ボタンアニメーションはたくさんありますが、おしゃれで実用性がありそうだなと思ったので紹介しますね。 今回紹介するのはこんなボタンアニメーション。 細いラインがオシャレを演出してくれます。

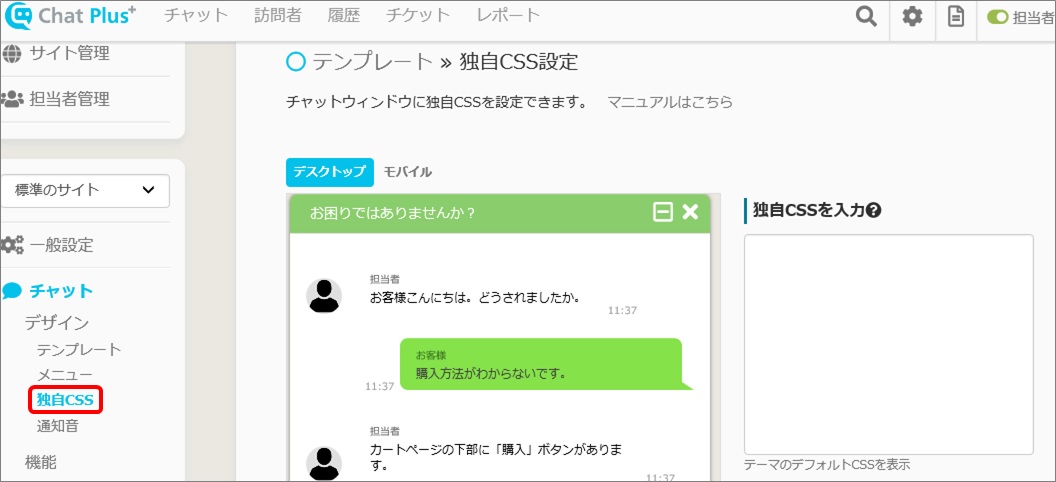
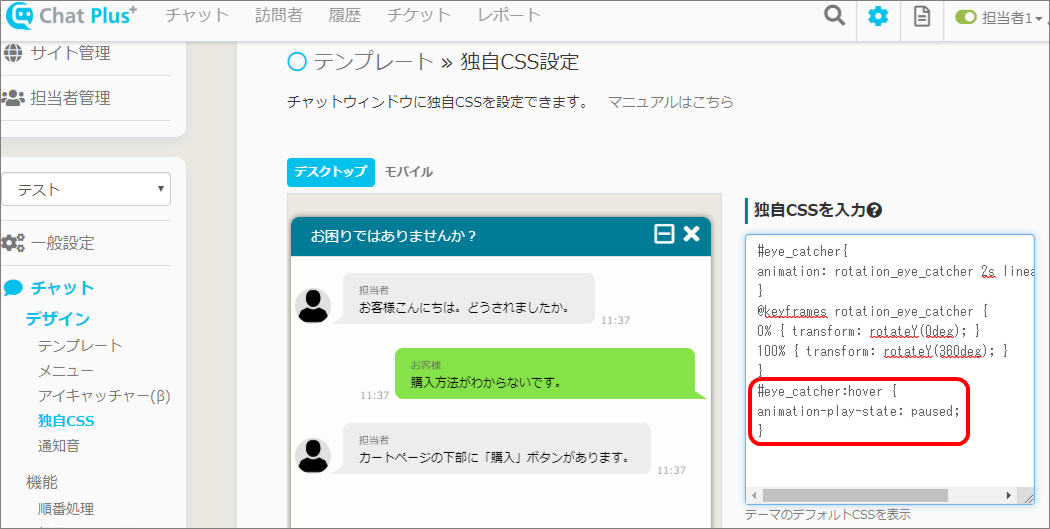
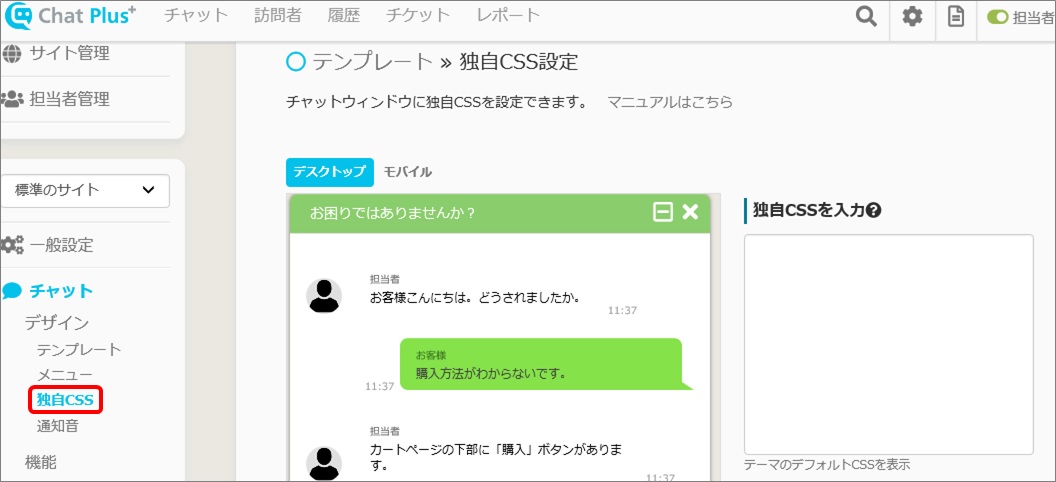
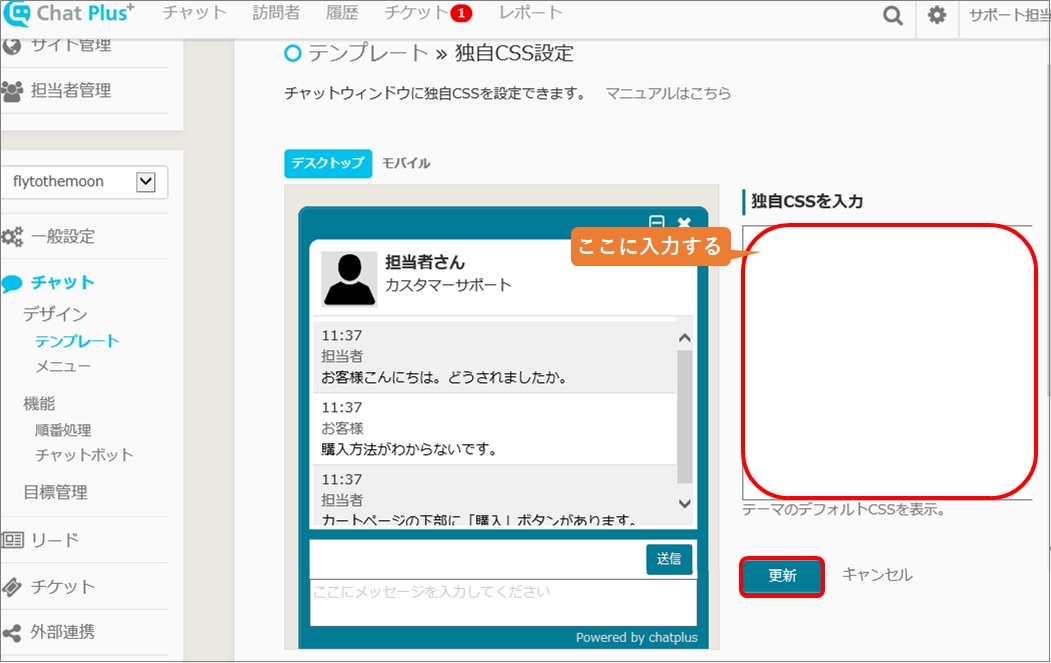
独自cssでアイキャッチャーにアニメーションを設定する チャットプラス
Css アニメーション スタンプ
Css アニメーション スタンプ-スタンプアニメーションを実装する際は クリックする前のデフォルト時に transform scale(10) rotate(30deg);の様にして拡大しつつ要素を斜めにして待機させておく。 opacityとvisibilityにてアニメーションを実行する事で実装が実現できる。Mar 16, 15 · transform rotateで光の反射を斜めに傾け、色を透過させ文字の上をアニメーションで通過させます。擬似要素であるbeforeにアニメーションを組み込んでます。 SAMPLE




Htmlとcssでline風チャット画面 会話方式 を記事に表示する方法 ほんとに売ってるラインスタンプイラスト41個付き ナコさんのブログ Nako Log
Jan 07, 21 · シンプル・分かりやすい・綺麗 シンプル・分かりやすい・綺麗で、スタンダードなアニメーションをご紹介します。 コーポレートサイトやサービスサイトなど、汎用的に使えるアニメーションのサイトをピックアップしました。 フェードイン animboxfadeinisanimated { animation fadeIn 07s cubicbezier(033, 1, 068, 1) 1 forwards;}@keyframes fadeIn { 0% {Mar 16, 17 · 初心者向けにhtmlにcssを適用させる方法について解説しています。webサイトを作っていく上でhtmlとcssは必ず使います。その中でcssを扱う方法について詳しく説明しているので、ぜひ使えるようにしておきましょう。Cssのアニメーションで、 ソーシャルディスタンス ソーシャルディスタンス(社会的距離) 人と人との物理的な距離を保ち濃厚接触を避ける。 新型コロナウイルス感染症拡大防止のためには一人ひとりの意識がとても大切ですね。 可能な限り人との間に約2メートルの距離を確保し、お互いを
Aug 17, 17 · CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。 ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックしてみてXHTMLCSSで作成 LINEスタンプ総合講座 LINEスタンプ LINEアニメーションスタンプ LINE着せかえ LINE公式アカウント 画像編集コース 素敵なウェディング ペイント3D・フォトアプリ フォト活用講座 デジカメ編集 フォトブック作成 Photofiltre Inkscape GIMPMay 11, 21 · スタンプ アニメーション css スタンプ アニメーション cssSnsアニメ『モモウメ』よりlineスタンプ第6弾「過度に愛を伝えるモモウメ」登場! 2131 1226 経済 プレスリリース 文字サイズSnsアニメ『モモウメ』よりlineスタンプ第6弾「過度に愛を伝えるモモウメ
Jun 05, 18 · CSSでアニメーションを作る方法は2つ CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。Feb 03, · 初心者向けイラストファイルからアニメーションを作る方法 "アニメーションの作り方 #2" by 風薫 動かせる絵を作ったけど、そのファイルからアニメーションを作れないの? 作り方を知りたい! と思った方への解説です。 前提として左足が前に出てる絵真ん中の絵左足が後ろに下縦に回るボックスアニメーションを実装しよう 10 ハンバーガーメニューを実装しよう 11 スタンプアニメーションを実装しよう 12 アイコンやタグを設置しよう 13 チェックボックスをカスタムしよう 14 フェーズ毎のアニメーションを実装しよう 15



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ



1
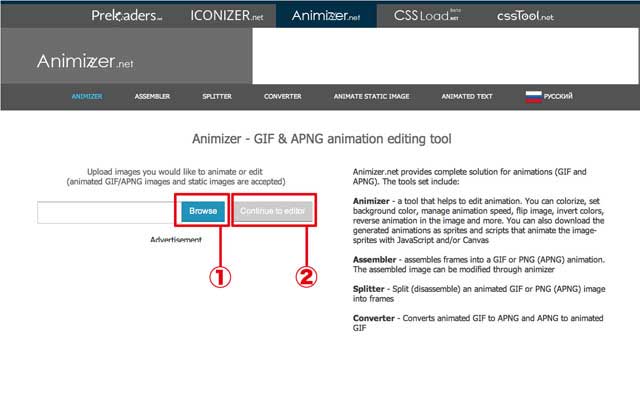
Jan 07, 19 · 次にcssで見た目とアニメーションを実装していきます。今回はsass(scss)で記述しています。cssでも問題ないですが、cssで書くよりわかりやすいので、調整する時なども便利なのではないでしょうか。 css(scss)Jan 04, 18 · こんにちは!今回のテーマは「簡単!アニメーション GIF の作り方」です。 アニメーション GIF (以下 アニメ GIF )の作り方がかわからない、上手く動かせないとお悩みの方向けの簡単な内容になっています。 作業環 続きを読む 簡単!アニメーション GIFの作り方CSS アニメーションは JavaScript を実行する必要なくページを更新します。 変更してもリフローを発生させない CSS プロパティがあります。 オブジェクトの形状や位置を変更できるプロパティ、例えば width 、 display 、 fontsize 、 top などを変更すると、リフロー




最高 50 ハート アニメーション 500 トップイラスト Hd




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ
アニメーションスタンプを作成する際の要件の詳細は以下のとおりです。 アップロードする画像はサイズ自動変換モードなら112x112ピクセルから4096x4096ピクセルの間のGIF画像1枚、手動モードなら28x28ピクセル、56x56ピクセル、112x112ピクセルのGIF画像をそれぞれ1枚ずつ、合計3枚 (サイズ自動変換モードをオフにした場合) GIF画像は正方形にする必要があります (高さと幅Dec 05, 18 · まずはHTMLとCSSでスタンプが押された状態のものを作ります。 それができたらjQueryで訪問回数に応じたスタンプの表示やアニメーションを加えていきます。 そのためにCSS側でも必要な設定があるので、それと合わせて解説します。 Cookieを使った訪問回数の処理このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus
Mar 13, 17 · CSSだけで作る画像をだんだん拡大させるスライドです。 以前紹介したtransformにnthchildで順番をつけ、animationdelayで画像の表示時間ずらすことでスライド効果を持たせています。 また1つめは、@keyframesでscaleを指定することで拡大させてます。 ※基本Apr 27, · スタンプが作成できたら、スタンプをSlack上でスタンプを設定してやる必要があります。 まず、入力画面の赤色の枠の中のスタンプマークをクリックしてください。 スタンプマークをクリックすると以下のように。今回はイラレとフォトショを使って動くスタンプを作成してみます。 まず、イラレで素材を作ってコピーをとります。 ほとんど「楕円形ツール」で作れます。 フォトショで新規ファイルを作成します。 今回は、Webモードの中から「256×256」を選択しました。



マスクアニメーションを使ってカッコよく画像やテキストを表示させる オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Dragon Ball Fighterz To Get Broly Bardock As Dlc Characters
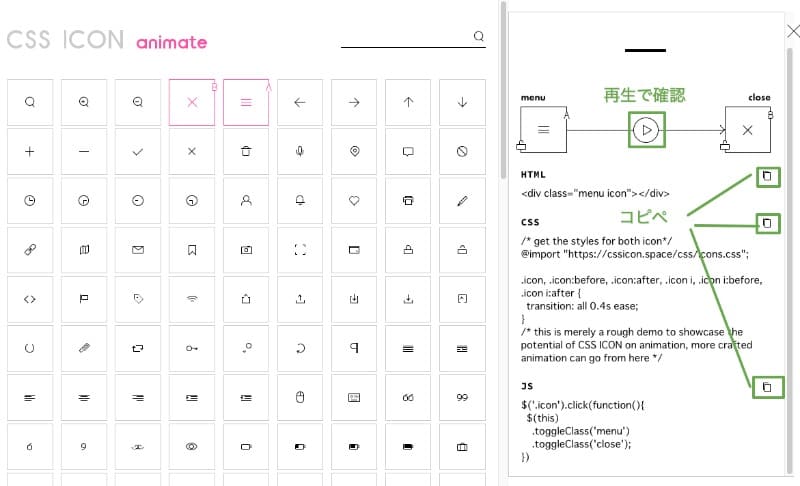
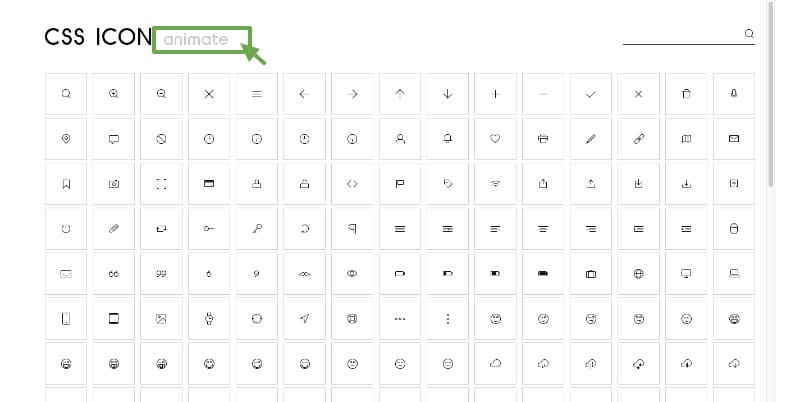
Feb 07, 21 · そして「CSS ICON」はアイコンだけでなく、アニメーションを含んだアイコンも実装することができます。 アニメーションを含んだアイコンをコピペしたい場合は、以下の画像のように「animate」の部分をクリックするとOK。 使い方は簡単で、以下の画像のようにアニメーションが始まる前のアイコンをA、アニメーション後のアイコンをBと選択します。 最初に選択した// // 指定した時間のタイムスタンプを取得(00年4月1日 1030) consolelog ( new Date (00,3,1,10,30)getTime () );Jul 28, 19 · CSS 左右に行き来するアニメーション 車、電車などホームページでちょっとした演出を施したいときのサンプルです。 CSSのアニメーションを利用して、画像を左右に行き来させています。 画像を変えればいろんなものに応用ができます。 一部jQueryを使っ




Htmlとcssでline風チャット画面 会話方式 を記事に表示する方法 ほんとに売ってるラインスタンプイラスト41個付き ナコさんのブログ Nako Log




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中
Dec 02, 18 · 訪問回数に応じてスタンプを押すアニメーション(jquerycookiejsを使用) 整列しているリストをクリックで項目ごとに絞り込み表示;Mar 18, 15 · transitionを使ってエフェクトをつけてみる マークアップ・コーディング css , やってみた css3の登場で、我々マークアップエンジニアもずいぶんと簡単に「動き」を付けることが出来るようになりました。 css3は本当に楽しいです (`・ω・´) 今回はJun 22, 16 · Adobe Animateで動かそう! ① まずはAnimateで新規ファイルを開きます ② ステージを作ります 下記のようにLINEのレギュレーションに合わせたサイズにします。 最大3×270なのでこれで作成します。 また、最後の デフォルトにする をクリックしておくと、次から新規ファイルがそのサイズになるので非常に便利です。 FPSというのは1秒間にイラストを何枚動かすか




Webにふわっと表示されるスライド フェードアニメをcssで手軽に実装する方法 もじぐみ




最高 50 ハート アニメーション 500 トップイラスト Hd
} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) heightAug 16, 16 · Adobe Animate CC を使って静止画像をアニメーションさせたい! 」という依頼がありました。 CSSやJSで動かすことも試みたのですが、なかなか思い通りにいかず また、2)の背景画像に関してはPhotoshopの「塗りつぶし」や「コピースタンプツール」などをAug 12, 19 · アニメーション自体はCSSで完結しているので、基本的にアニメーションを実行させる用のclassを付与させるだけでOKです。 以下ではページのロードが完了した時と、スクロールで対象要素がウィンドウ内に入ったタイミングで表示させる例になります。




独自cssでアイキャッチャーにアニメーションを設定する チャットプラス




Lineアニメーションスタンプの作り方 市民パソコン教室
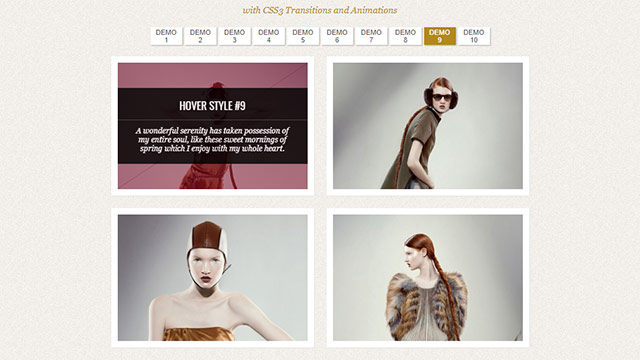
Bootstrap5で高速に 世界で一番人気のあるフロントエンドライブラリ Bootstrap を使って、モバイルファーストなレスポンシブウェブを素早くデザイン・カスタマイズできます。 Sass変数と mixin、レスポンシブグリッドシステム、豊富なコンポーネント、強力なMay 16, 19 · HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき)Dec 15, 16 · 」と思うような作りをしていて、参考にさせてもらっています。 そんな今どきのホームページに組み込まれているかっこいいホバーアクションの中から、今回はcssだけで作れる10個のホバーアクションの作り方をご紹介したいと思います。




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net
Aug 06, · CSSでanimation指定したSVGアニメーションをスクロールで画面内に入った時に動かす方法 CSSのアニメーションで動かしたSGVアニメーションをスクロール連動させてみました! 複数ページにも対応しています。 1 今回の困った問題点 2 今回の目的 3 解決方法// タイムスタンプの取得以外に DateオブジェクMar 02, · 「 」ボタンを押すと、アニメーションの動きが確認できます。 いい感じだったら、CSS、HTML、JSを該当箇所にコピペします。 使い方動画はこちら




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




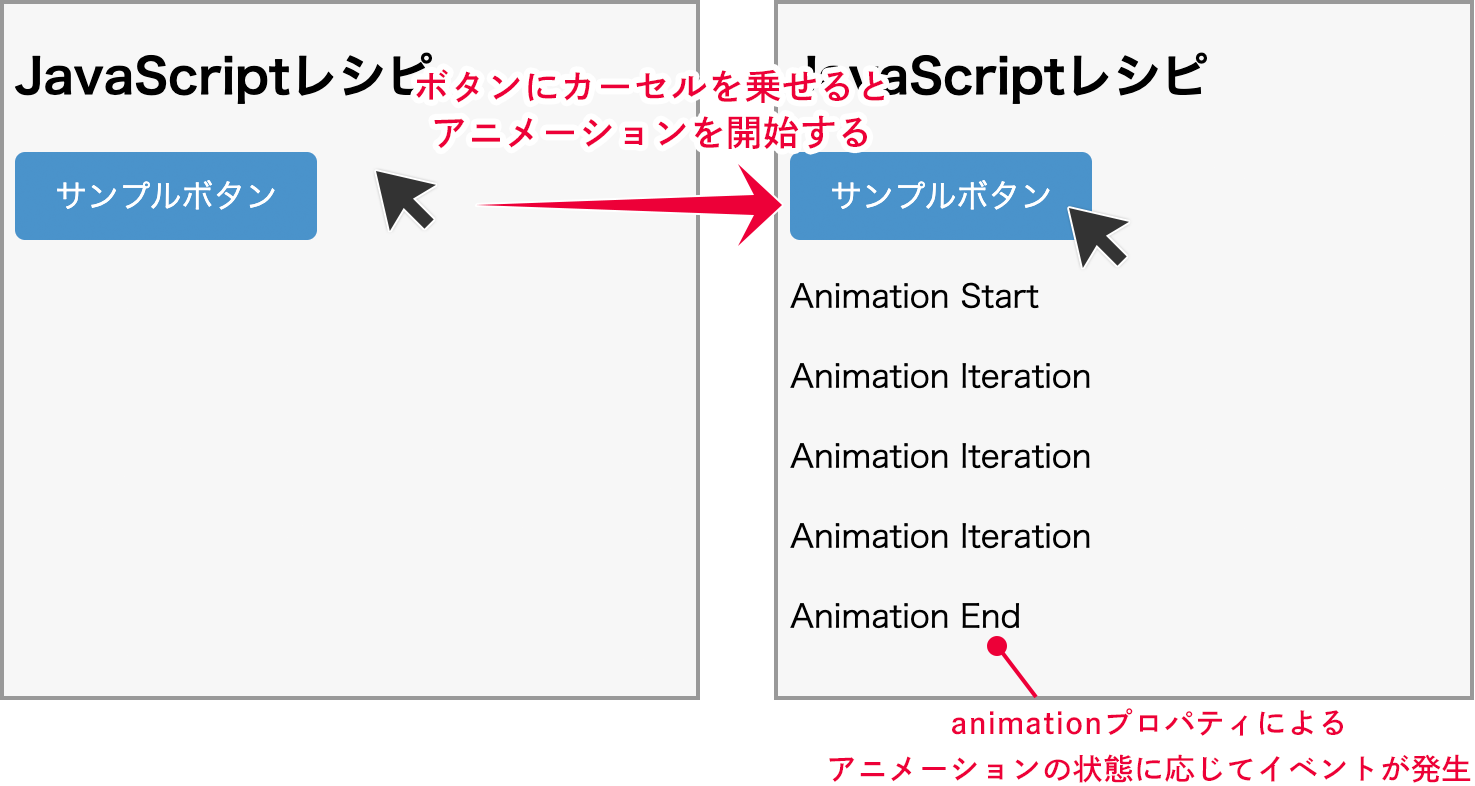
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript
Oct 17, · CSSのanimationプロパティによるアニメーションが開始/終了したときに、指定した処理を実行する方法について解説します。 この記事のポイント animationプロパティを使ったアニメーションでは4種類のイベントが発生するMay 24, 16 · 今回は、 素敵なアニメーションを実装した、HTML/CSS/JSスニペット をまとめてご紹介します。 どれもアイデア性にあふれるクリエイティブな動きが表現されています。 今後のデザイン制作に活用してみてはいかがでしょう。 詳細は以下から。 アニメーションが気持ちいい! コピペで実装できる最新HTML/CSSスニペットまとめ ページの読み込みに多少時間がかかりJan 13, 18 · CSSフレームワーク「Bootstrap」とは? 便利な機能と使い方 Webサイトのデザインとは切っても切り離せない要素がCSSです。 記述方法は至ってシンプルなため、覚えて使うこと自体は難しくありません。 しかし、記述の自由度の高さから、 「コードに統一性




Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net



Apngでアニメーション画像を作る スカラヴィジョン




アニメーションスタンプ




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




独自cssでアイキャッチャーにアニメーションを設定する チャットプラス




Lineアニメーションスタンプの作り方 市民パソコン教室



Web Animations Apiの基本的な使い方 まとめ




Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社



訪問回数に応じてスタンプを押すアニメーション Jquery Cookie Jsを使用 おいしいソース




人気のhtml Cssコードサンプル25 おまけ2 From Codepen Co Jin



Cssだけで実現できるかっこいいマウスオーバーの効果をあつめました 大阪のホームページ制作会社ycom




Htmlとcssでline風チャット画面 会話方式 を記事に表示する方法 ほんとに売ってるラインスタンプイラスト41個付き ナコさんのブログ Nako Log




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net




Css3 アニメーション 使い方やサンプル Web Design Leaves




Cssアニメーションは確実に進化している キーフレームを使ったcssアニメーションの実装ポイントまとめ コリス




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Illustratorとphotoshopを使って動くスタンプを作ってみよう バンフートレーニングスクール スタッフ ブログ




Jquery マウスオーバーで画像入れ替え 使えるuiサンプルギャラリー Kipure




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ




Vlxixxtmarirdm




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




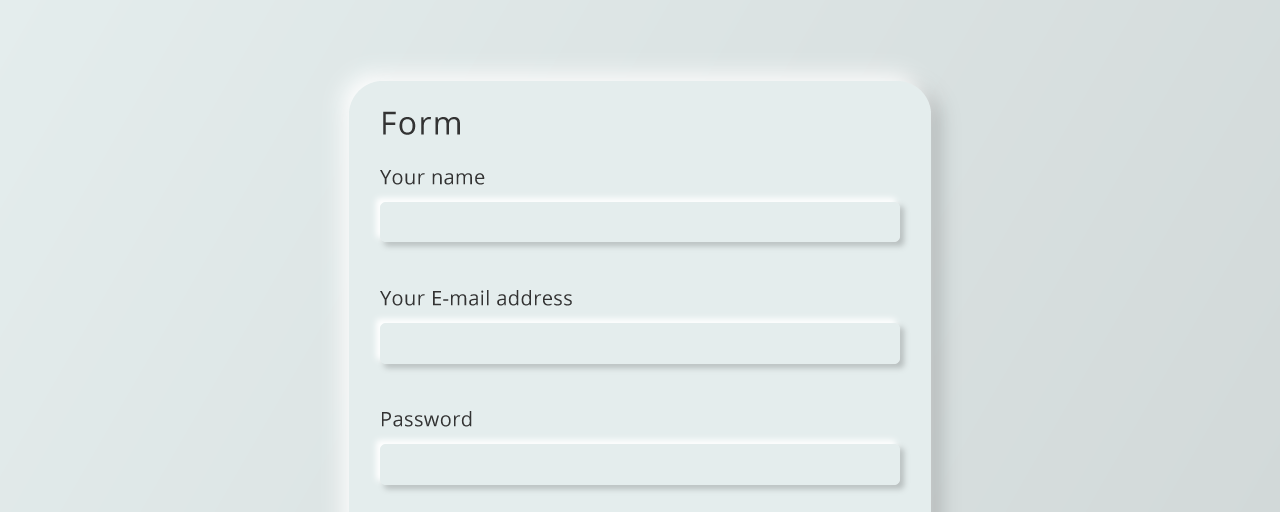
Css疑似クラスを活用した モダンでインタラクティブなフォームの作り方 Ics Media




最高 50 ハート アニメーション 500 トップイラスト Hd




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



Q Tbn And9gcqzxcyyhtyt7kqtm4oazdzrepoc0fk1najo8uig S98qdwyl5ve Usqp Cau




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




Css疑似クラスを活用した モダンでインタラクティブなフォームの作り方 Ics Media




Discord Discordでlineスタンプを使えるようにする方法 くにまりとあそぼう




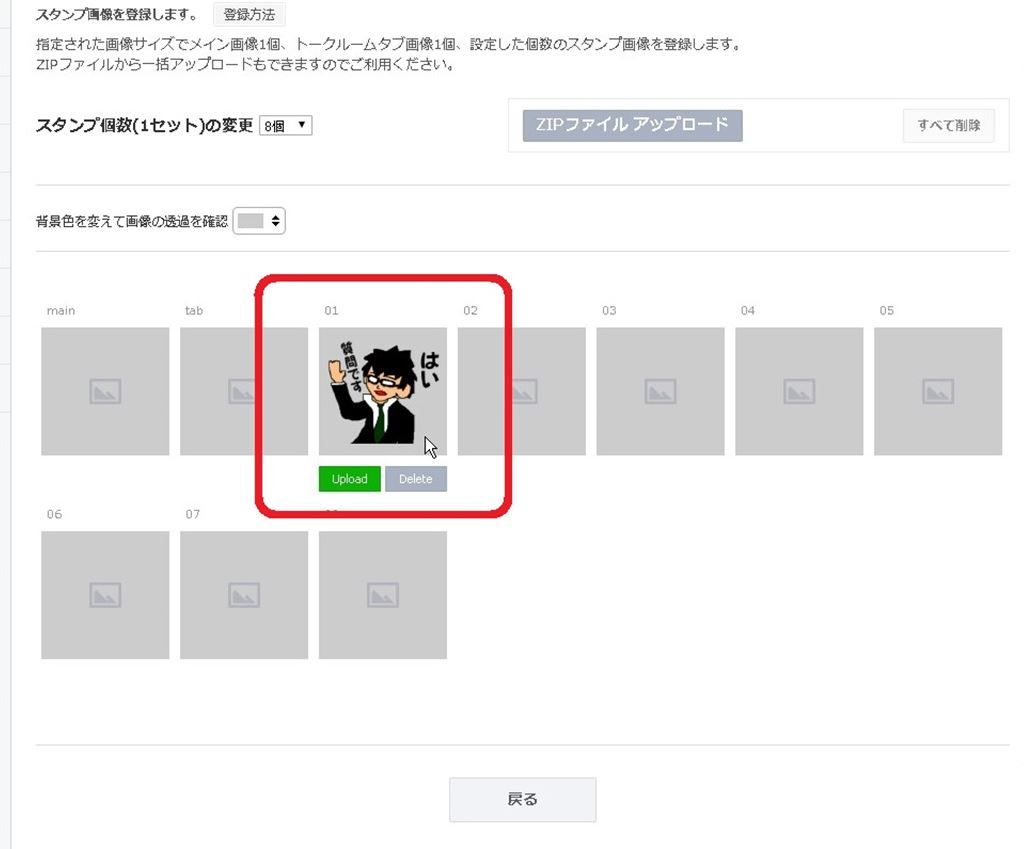
Lineスタンプ スタンプをアップロードする方法 Eguweb エグウェブ Jp オンライン




最高 50 ハート アニメーション 500 トップイラスト Hd




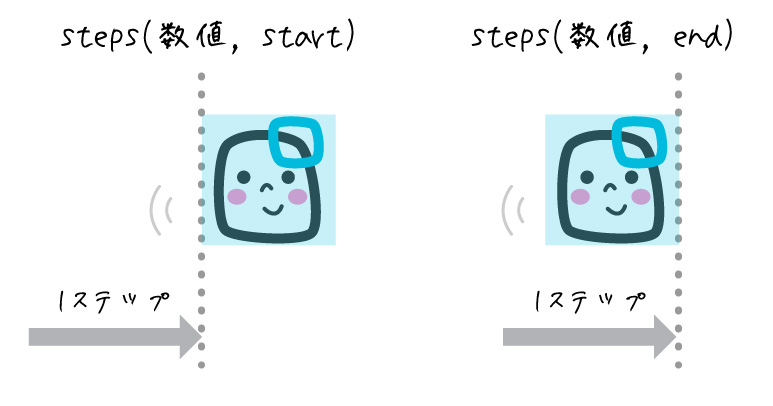
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Cssでエンボス文字を作る 魅力的なデザインエフェクト アニメーション Freespace




独自cssでアイキャッチャーにアニメーションを設定する チャットプラス




Css3 要素を回転させる 使えるuiサンプルギャラリー Kipure



最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip



1




Top 30 アニメーションスタンプ Gifs Find The Best Gif On Gfycat




Css デザイン崩れを防ぐ リセットcss の使い方をわかりやすく解説




使える Cssアニメーション 選 Sonicmoov Lab




Pin On Omg Prints




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz



年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz



Css3 要素を回転させる 使えるuiサンプルギャラリー Kipure




Google Pagespeed Insights 100点満点を獲得することの真実




Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス




Edgeでマウスオーバーしたボタンのアイコンがちらつく現象の解決方法 Web制作会社 Maromaro Blog




テーマカスタマイズをするときはstyle Cssにタイムスタンプをつけよう ヤッテモータース




コリス




ウェブ Html でのアニメーション表現方法一覧と長所 短所をまとめてみた Gifアニメ Apng Webp アニメーション Svg Canvas 動画




Css3で組む 可変する枠 Web制作会社 Maromaro Blog




かわいいlineスタンプ作成します あなたのオリジナルキャラクターでスタンプお作りしませんか Lineスタンプ作成 ココナラ




アニメーションスタンプ




Css3 Animation と Keyframes でお手軽アニメーション 簡単コピペ Pで作業軽減しましょ




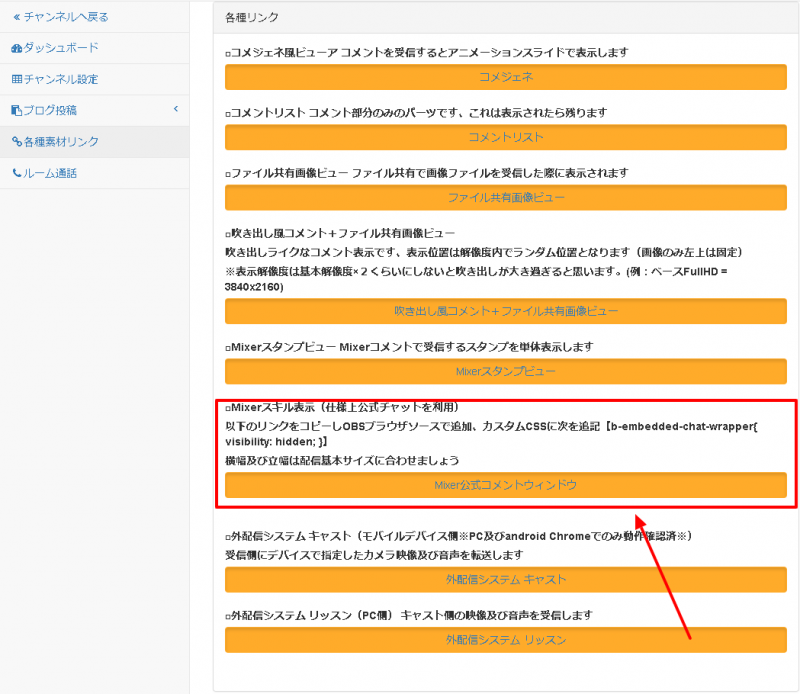
Mixer アニメーションスタンプをオーバーレイとして表示させる方法 Akamaruserver




Cssに関する記事一覧 マークアップブログ




コピペok Cssだけで要素をくるくる回転させるアニメーションを実装するサンプル ナコさんのブログ Nako Log




Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説




Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Web制作会社 Maromaro Blog




Apngを使って美しいアニメーションを実装する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




Css Sounansa Net




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




Htmlとcssでline風チャット画面 会話方式 を記事に表示する方法 ほんとに売ってるラインスタンプイラスト41個付き ナコさんのブログ Nako Log




Lineスタンプを友達にプレゼントする方法 Iphone版lineアプリはプレゼントが出来ないので注意 Eguweb エグウェブ Jp オンライン




使える Cssアニメーション 選 Sonicmoov Lab




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




画像の色の反転 ネガポジ反転 をアニメーションで変化させる Graycode Javascript



年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz



Q Tbn And9gcqvjo9kvlckyrb Tsfilqyxntqgs0ymgypms0kecgk35qbpgbgy Usqp Cau




Cssで背景画像の入れ替え メモ帳webデザイナー




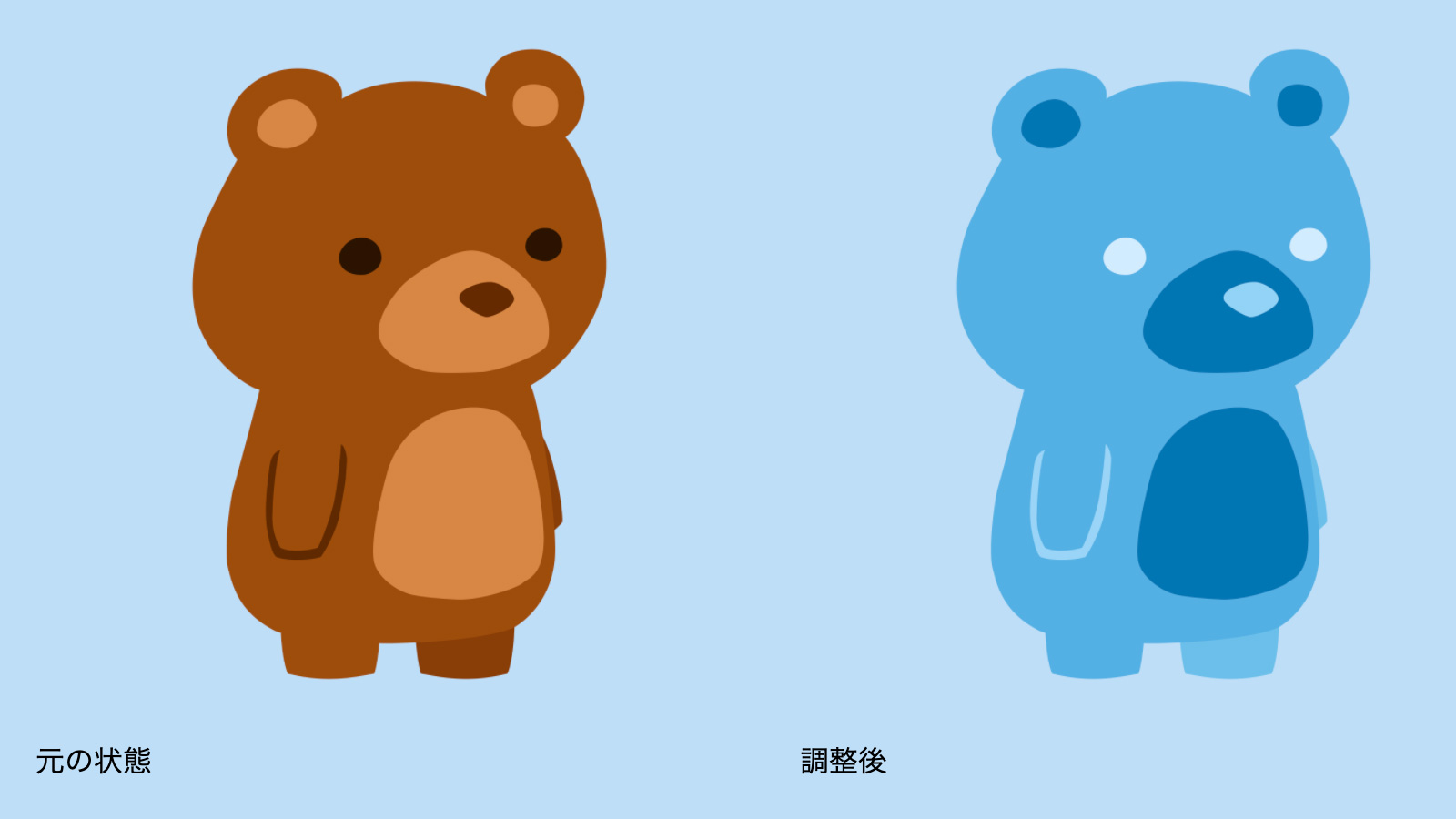
Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ



年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




オラ スタンプラリー 志摩スペイン村




Css3 Animation と Keyframes でお手軽アニメーション 簡単コピペ Pで作業軽減しましょ




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Web制作会社 Maromaro Blog




アニメーションlineスタンプを作ってみた Pukumukuのイラスト探検隊




Photoshopを使う簡単gifアニメーションの作り方 フリーランスライフスタイルマガジン




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



0 件のコメント:
コメントを投稿